Android SeekBar 自定义thumb旋转动画效果
简介
示例
dimens.xml
drawable
shape_thumb_round_1.xml
layers_thumb_ring_sweep_1.xml
rotate_thumb_1.xml
layers_seek_bar_progress_1.xml
layout
Activity中调用
小结
简介某些音乐播放或者视频播放的界面上,资源还在加载时,进度条的原点(thumb)会显示一个转圈的效果。
资源加载完成后,又切换回静态效果。这个效果增强了用户体验。
一般来说有美术人员负责设计和切图。尝试实现时,我们可以使用使用drawable,来模拟实现这个转圈的效果。
示例 dimens.xml为方便管理,可以添加一些尺寸设置
<dimen name="audio_course_item_seek_bar_progress_height">6dp</dimen>
<dimen name="audio_course_item_seek_bar_radius">2dp</dimen>
<dimen name="audio_seek_bar_thumb_size">20dp</dimen>
<dimen name="audio_seek_bar_thumb_ring_width">4dp</dimen>
drawable
我们一共要添加4个drawable文件。分别是2种thumb,1个动画,1个进度条“底座”。
shape_thumb_round_1.xml # 静态thumb
layers_seek_bar_progress_1.xml
layers_thumb_ring_sweep_1.xml
rotate_thumb_1.xml
shape_thumb_round_1.xml
用solid和stroke做出的圆环效果
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#ffffff" />
<stroke
android:width="@dimen/audio_seek_bar_thumb_ring_width"
android:color="#7095fc" />
<size
android:width="@dimen/audio_seek_bar_thumb_size"
android:height="@dimen/audio_seek_bar_thumb_size" />
</shape>
layers_thumb_ring_sweep_1.xml
这是准备拿来转圈的thumb。使用layer-list,叠加多层效果。
底部是一个半白色的圆(android:shape="oval")。
再叠加上一层圆环(android:shape="ring"),使用了渐变色,增加动感。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<size
android:width="@dimen/audio_seek_bar_thumb_size"
android:height="@dimen/audio_seek_bar_thumb_size" />
<solid android:color="#ffffff" />
</shape>
</item>
<item>
<shape
android:innerRadius="4dp"
android:thicknessRatio="6"
android:shape="ring"
android:useLevel="false">
<gradient
android:endColor="#ffffff"
android:startColor="#7095fc"
android:type="sweep" />
<size
android:width="@dimen/audio_seek_bar_thumb_size"
android:height="@dimen/audio_seek_bar_thumb_size" />
</shape>
</item>
</layer-list>
rotate_thumb_1.xml
定义旋转效果。注意它的drawable使用了上面定义的layers_thumb_ring_sweep_1.xml。
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/layers_thumb_ring_sweep_1"
android:duration="100"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="-360" />
旋转参数android:toDegrees可以根据需求定义。
定义进度条的样式。这个是“底座”。颜色要和上面的匹配,看起来好看一点。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<size
android:width="5dp"
android:height="@dimen/audio_course_item_seek_bar_progress_height" />
<solid android:color="#e1e5e8" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="#b7bdc8" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<gradient
android:angle="0"
android:centerColor="#b8cafd"
android:endColor="#86a4fd"
android:startColor="#eef2ff" />
</shape>
</clip>
</item>
</layer-list>
layout
上面的资源文件准备完毕后。在我们的布局中添加一个SeekBar
android:maxHeight和android:minHeight需要设置
android:progressDrawable 用前面定义好的“底座”
android:thumb 先使用静态的样式
<SeekBar
android:id="@+id/play_sb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="@null"
android:maxHeight="@dimen/audio_course_item_seek_bar_progress_height"
android:minHeight="@dimen/audio_course_item_seek_bar_progress_height"
android:progress="40"
android:progressDrawable="@drawable/layers_seek_bar_progress_1"
android:thumb="@drawable/shape_thumb_round_1"
app:layout_constraintTop_toTopOf="parent" />
Activity中调用
由Activity来持有Drawable变量和动画。例子中使用了dataBinding。
private RotateDrawable mRotateThumbDrawable; // 加载中的thumb,由Activity来持有这个drawable
private Drawable mSolidThumb;
private ObjectAnimator mThumbAnimator; // 控制动画
// ...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mBinding = DataBindingUtil.setContentView(this, R.layout.act_seekbar_1);// ...
mRotateThumbDrawable = (RotateDrawable) AppCompatResources.getDrawable(getApplicationContext(), R.drawable.rotate_thumb_1);
mSolidThumb = AppCompatResources.getDrawable(getApplicationContext(), R.drawable.shape_thumb_round_1);
}
Drawable对象由activity直接持有,操作起来比较方便。
改变seekbar的thumb,使用方法setThumb(Drawable thumb)
使用静态的thumb
mBinding.playSb.setThumb(mSolidThumb);
使用转圈圈的效果,先setThumb,并且需要启动动画
mBinding.playSb.setThumb(mRotateThumbDrawable);
mThumbAnimator = ObjectAnimator.ofInt(mRotateThumbDrawable, "level", 0, 10000);
mThumbAnimator.setDuration(1000);
mThumbAnimator.setRepeatCount(ValueAnimator.INFINITE);
mThumbAnimator.setInterpolator(new LinearInterpolator());
mThumbAnimator.start();
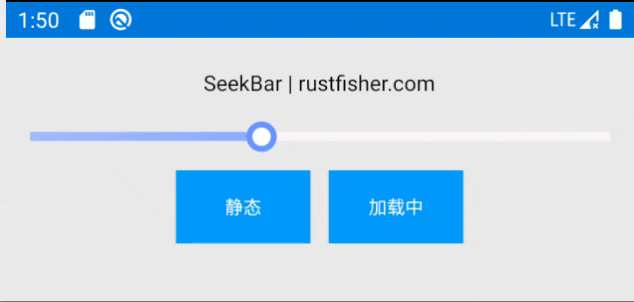
效果如下图

可以在静态和动态之间相互切换。
离开页面时记得关闭动画
@Override
protected void onDestroy() {
if (null != mThumbAnimator) {
mThumbAnimator.cancel();
}
super.onDestroy();
}
小结
要实现转圈的效果。主要还是直接操作drawable对象,把动画加进去。
setThumb(Drawable thumb)方法接受的是Drawable对象,那么我们的思路就是从控制Drawable这点下手。
全部使用drawable可以达到文中的效果。有条件的也可以使用图片资源。做出更丰富的效果。
参考:
使用layer-list的环形drawable
https://stackoverflow.com/questions/30676208/how-to-create-ring-shape-drawable-in-android/30677289
https://stackoverflow.com/questions/15083811/programmatically-rotate-drawable-or-viewhttps://stackoverflow.com/questions/5872257/how-do-i-use-rotatedrawable/17123794
更多Android文章可参考 https://an.rustfisher.com/
到此这篇关于Android SeekBar 自定义thumb旋转动画效果的文章就介绍到这了,更多相关Android SeekBar 自定义thumb内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!