实例讲解Android应用开发中TabHost的使用要点
Tab与TabHost:

这就是Tab,而盛放Tab的容器就是TabHost 。
如何实现??
每一个Tab还对应了一个布局,这个就有点好玩了。一个Activity,对应了多个功能布局。
新建一个Tab项目,注意,不要生成main Activity 。

注意IDE,这里不要选...
在包里面新建一个类MyTab,继承于TabActivity。
其实,TabActivity是Activity的子类
package zyf.tab.test;
import android.app.TabActivity;
public class MyTab extends TabActivity {
}
从父类继承OnCreate()入口方法
package zyf.tab.test;
import android.app.TabActivity;
import android.os.Bundle;
public class MyTab extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
}
在Manifest.xml文件中注册一下MyTab类(Activity)
<activity android:name=".MyTab">
<intent-filter>
<action android:name="android.intent.action.MAIN"></action>
<category android:name="android.intent.category.LAUNCHER"></category>
</intent-filter>
</activity>
这时候,需要设计一下标签页对应的布局,一般采用FrameLayout作为根布局,每个标签页面对应一个子节点的Layout
<?xml version="1.0" encoding="utf-8"?>
<!-- 这里是根节点布局 -- >
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<!-- 第一个Tab 对应的布局 -- >
<LinearLayout android:id="@+id/widget_layout_Blue"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical" >
<EditText android:id="@+id/widget34" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="EditText"
android:textSize="18sp">
</EditText>
<Button android:id="@+id/widget30" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button">
</Button>
</LinearLayout>
<!-- 第二个Tab 对应的布局 -- >
<LinearLayout android:id="@+id/widget_layout_red"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical" >
<AnalogClock android:id="@+id/widget36"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</AnalogClock>
</LinearLayout>
<!-- 第三个Tab 对应的布局 -- >
<LinearLayout android:id="@+id/widget_layout_green"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<RadioGroup android:id="@+id/widget43"
android:layout_width="166px" android:layout_height="98px"
androidrientation="vertical">
<RadioButton android:id="@+id/widget44"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
<RadioButton android:id="@+id/widget45"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
</RadioGroup>
</LinearLayout>
</FrameLayout>
首先,应该声明TabHost,然后用LayoutInflater过滤出布局来,给TabHost加上含有Tab页面的FrameLayout
private TabHost myTabhost;
myTabhost=this.getTabHost();//从TabActivity上面获取放置Tab的TabHost
LayoutInflater.from(this).inflate(R.layout.main, myTabhost.getTabContentView(), true);
//from(this)从这个TabActivity获取LayoutInflater
//R.layout.main 存放Tab布局
//通过TabHost获得存放Tab标签页内容的FrameLayout
//是否将inflate 拴系到根布局元素上
myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150));
//设置一下TabHost的颜色
接着,在TabHost创建一个标签,然后设置一下标题/图标/标签页布局
myTabhost.addTab(myTabhost.newTabSpec("TT")// 制造一个新的标签TT
.setIndicator("KK",getResources().getDrawable(R.drawable.ajjc))
// 设置一下显示的标题为KK,设置一下标签图标为ajjc
.setContent(R.id.widget_layout_red));
//设置一下该标签页的布局内容为R.id.widget_layout_red,这是FrameLayout中的一个子Layout
标签切换事件处理,setOnTabChangedListener
myTabhost.setOnTabChangedListener(new OnTabChangeListener(){
@Override
public void onTabChanged(String tabId) {
// TODO Auto-generated method stub
}
});
各个标签页的动态MENU
先把在XML中设计好的MENU放到一个int数组里
private static final int myMenuResources[] = { R.menu.phonebook_menu,
R.menu.addphone_menu, R.menu.chatting_menu, R.menu.userapp_menu };
在setOnTabChangedListener()方法中根据标签的切换情况来设置myMenuSettingTag
Override
public void onTabChanged(String tagString) {
// TODO Auto-generated method stub
if (tagString.equals("One")) {
myMenuSettingTag = 1;
}
if (tagString.equals("Two")) {
myMenuSettingTag = 2;
}
if (tagString.equals("Three")) {
myMenuSettingTag = 3;
}
if (tagString.equals("Four")) {
myMenuSettingTag = 4;
}
if (myMenu != null) {
onCreateOptionsMenu(myMenu);
}
}
然后onCreateOptionsMenu(Menu menu) 方法中通过MenuInflater过滤器动态加入MENU
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// TODO Auto-generated method stub
// Hold on to this
myMenu = menu;
myMenu.clear();//清空MENU菜单
// Inflate the currently selected menu XML resource.
MenuInflater inflater = getMenuInflater();
//从TabActivity这里获取一个MENU过滤器
switch (myMenuSettingTag) {
case 1:
inflater.inflate(myMenuResources[0], menu);
//动态加入数组中对应的XML MENU菜单
break;
case 2:
inflater.inflate(myMenuResources[1], menu);
break;
case 3:
inflater.inflate(myMenuResources[2], menu);
break;
case 4:
inflater.inflate(myMenuResources[3], menu);
break;
default:
break;
}
return super.onCreateOptionsMenu(menu);
}
menu 布局
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/group_a"><item android:id="@+id/item_a" android:icon="@drawable/gimp" android:title="Gimp"></item>
</group>
</menu>
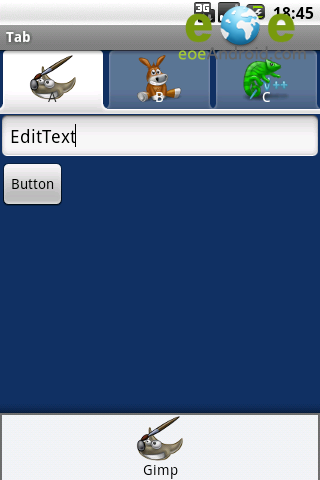
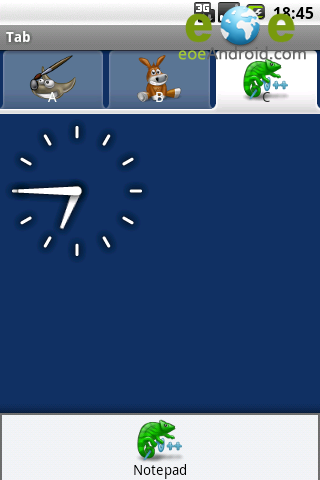
运行效果



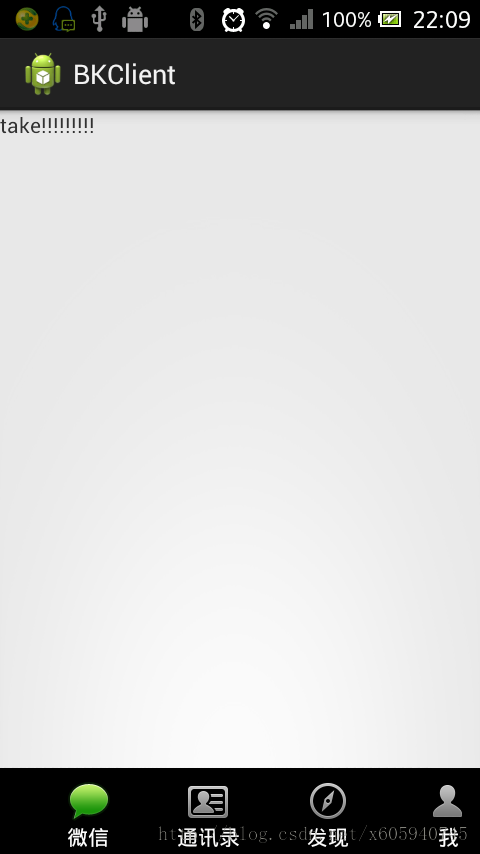
模仿微信导航实例:

<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0" >
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" >
</TabWidget>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@android:color/black"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/talk"
style="@style/rbt_bottom"
android:drawableTop="@drawable/take_bottom"
android:text="@string/talk" />
<RadioButton
android:id="@+id/address"
style="@style/rbt_bottom"
android:drawableTop="@drawable/adrress_bottom"
android:text="@string/address" />
<RadioButton
android:id="@+id/find"
style="@style/rbt_bottom"
android:drawableTop="@drawable/find_bottom"
android:text="@string/find" />
<RadioButton
android:id="@+id/me"
style="@style/rbt_bottom"
android:drawableTop="@drawable/me_bottom"
android:text="@string/me" />
</RadioGroup>
</LinearLayout>
</TabHost>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/n_address_l" android:state_checked="true" android:state_enabled="true"/>
<item android:drawable="@drawable/n_address_h"/>
</selector>
package com.android.xiong.bkclient;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.RadioButton;
import android.widget.TabHost;
@SuppressWarnings("deprecation")
public class MainActivity extends TabActivity implements
OnCheckedChangeListener {
private TabHost tabHost;
private Intent addressIntent;
private Intent meIntent;
private Intent takeIntent;
private Intent findIntent;
private RadioButton findBt;
private RadioButton addressBt;
private RadioButton meBt;
private RadioButton takeBt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tabhostmain);
addressIntent = new Intent(this, AddressActivity.class);
meIntent = new Intent(this, MeActivity.class);
takeIntent = new Intent(this, TakeActivity.class);
findIntent = new Intent(this, FindActivity.class);
findBt = (RadioButton) findViewById(R.id.find);
addressBt = (RadioButton) findViewById(R.id.address);
meBt = (RadioButton) findViewById(R.id.me);
takeBt = (RadioButton) findViewById(R.id.talk);
tabHost =getTabHost();
tabHost.addTab(tabHost.newTabSpec("take").setIndicator("take")
.setContent(takeIntent));
tabHost.addTab(tabHost.newTabSpec("address").setIndicator("address")
.setContent(addressIntent));
tabHost.addTab(tabHost.newTabSpec("find").setIndicator("find")
.setContent(findIntent));
tabHost.addTab(tabHost.newTabSpec("me").setIndicator("me")
.setContent(meIntent));
findBt.setOnCheckedChangeListener(this);
meBt.setOnCheckedChangeListener(this);
takeBt.setOnCheckedChangeListener(this);
addressBt.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton view, boolean ischeak) {
if (ischeak) {
switch (view.getId()) {
case R.id.talk:
tabHost.setCurrentTabByTag("take");
break;
case R.id.find:
tabHost.setCurrentTabByTag("find");
break;
case R.id.me:
tabHost.setCurrentTabByTag("me");
break;
case R.id.address:
tabHost.setCurrentTabByTag("address");
break;
default:
break;
}
}
}
}
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.xiong.bkclient"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity android:name="com.android.xiong.bkclient.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.android.xiong.bkclient.AddressActivity"></activity>
<activity android:name="com.android.xiong.bkclient.FindActivity"></activity>
<activity android:name="com.android.xiong.bkclient.MeActivity"></activity>
<activity android:name="com.android.xiong.bkclient.TakeActivity"></activity>
</application>
</manifest>
您可能感兴趣的文章:详解Android应用中使用TabHost组件进行布局的基本方法Android应用中使用TabHost组件继承TabActivity的布局方法Android程序开发之自定义设置TabHost,TabWidget样式Android中使用TabHost 与 Fragment 制作页面切换效果Android基于API的Tabs3实现仿优酷tabhost效果实例Android编程实现设置TabHost当中字体的方法Android控件之TabHost用法实例分析Android入门之TabHost与TabWidget实例解析android TabHost(选项卡)的使用方法android中TabHost的图标(48×48)和文字叠加解决方法android 选项卡(TabHost)如何放置在屏幕的底部
相关文章
Vala
2020-03-25
Lark
2020-10-04
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21
Hana
2023-07-21