android 网络请求库volley方法详解
使用volley进行网络请求:需先将volley包导入androidstudio中
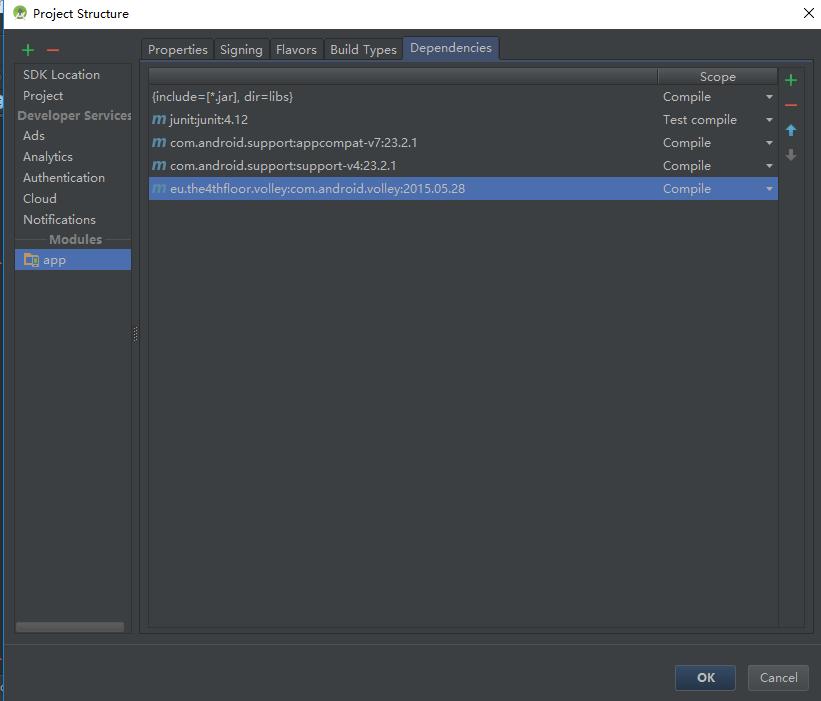
File下的Project Structrue,点加号导包

volley网络请求步骤:
1. 创建请求队列 RequestQueue queue = Volley.newRequestQueue(this);
2.创建请求对象(3种)
StringRequest request = new StringRequest(“请求方法”,“请求的网络地址”,“成功的网络回调”,“失败的网络回调”);
ImageRequest request = new ImageRequest(“图片路径”,“成功的回调函数”,“图片宽度”,“图片高度”,“图片的颜色属性”,“失败的网络回调”);
Jsonrequest request = new Jsonrequest();
3.把请求对象放入请求队列 queue.add(request);
// 注销请求:重写onstop方法
@Override
protected void onStop() {
super.onStop();
/*取消当前请求队列的所有请求*/
queue.cancelAll(this);
/*取消当前请求队列tag为get的请求*/
queue.cancelAll("get");
/*取消当前请求队列tag为post的请求*/
queue.cancelAll("post");
}
//设置当前请求的优先级:重写getPriority方法
@Override
public Priority getPriority() {
return Priority.LOW;
}
//设置请求头:重写GetHeader方法
@Override
public Map<String, String> getHeaders() throws AuthFailureError {
Map<String,String> map = new HashMap<String, String>();
map.put("apikey","fc642e216cd19906f642ee930ce28174");
return map;
}
//传递参数:重写GetParams方法
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String,String> map = new HashMap<String, String>();
map.put("num","10");
map.put("page","1");
map.put("word","%E6%9E%97%E4%B8%B9");
return map;
}
代码部分:
xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.jredu.helloworld.activity.VolleyActivity">
<WebView
android:id="@+id/volleyWebView"
android:layout_width="match_parent"
android:layout_height="300dp">
</WebView>
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/volleyButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textAllCaps="false"
android:text="Volley"/>
<Button
android:id="@+id/imgButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textAllCaps="false"
android:text="Volley获取图片"/>
</LinearLayout>
activity文件:
package com.jredu.helloworld.activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.ImageView;
import com.android.volley.AuthFailureError;
import com.android.volley.NetworkResponse;
import com.android.volley.ParseError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.HttpHeaderParser;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import com.jredu.helloworld.R;
import java.io.UnsupportedEncodingException;
import java.util.HashMap;
import java.util.Map;
public class VolleyActivity extends AppCompatActivity {
WebView webView;
Button button;
Button imgButton;
ImageView img;
RequestQueue queue = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_volley);
queue = Volley.newRequestQueue(this);
webView = (WebView) findViewById(R.id.volleyWebView);
img = (ImageView) findViewById(R.id.img);
button = (Button) findViewById(R.id.volleyButton);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStringVolley2();
doStringVolley();
}
});
imgButton = (Button) findViewById(R.id.imgButton);
imgButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
GetImg();
}
});
}
/*get方法*/
public void doStringVolley(){
/*创建请求队列*/
//RequestQueue queue = Volley.newRequestQueue(this);
/*创建请求对象*/
StringRequest request = new StringRequest(
Request.Method.GET,
"http://apis.baidu.com/txapi/tiyu/tiyu?num=10&page=1&word=%E6%9E%97%E4%B8%B9",
/*"http://www.baidu.com",*/
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
String s = response;
webView.getSettings().setDefaultTextEncodingName("utf-8");
webView.getSettings().setJavaScriptEnabled(true);
webView.loadDataWithBaseURL(null,s,"text/html","utf-8",null);
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
webView.loadDataWithBaseURL(null,"网络连接失败!!!","text/html","utf-8",null);
}
}
){
/*设置请求头*/
@Override
public Map<String, String> getHeaders() throws AuthFailureError {
Map<String,String> map = new HashMap<String, String>();
map.put("apikey","fc642e216cd19906f642ee930ce28174");
return map;
}
/*解析网络请求结果的方法*/
@Override
protected Response<String> parseNetworkResponse(
NetworkResponse response) {
try {
String jsonObject = new String(
new String(response.data, "UTF-8"));
return Response.success(jsonObject, HttpHeaderParser.parseCacheHeaders(response));
} catch (UnsupportedEncodingException e) {
return Response.error(new ParseError(e));
} catch (Exception je) {
return Response.error(new ParseError(je));
}
}
/*设置当前请求的优先级*/
@Override
public Priority getPriority() {
return Priority.LOW;
}
};
request.setTag("get");
/*把请求对象放入请求队列*/
queue.add(request);
}
/*post方法*/
public void doStringVolley2(){
/*创建请求队列*/
//RequestQueue queue = Volley.newRequestQueue(this);
/*创建请求对象*/
StringRequest request = new StringRequest(
Request.Method.POST,
"http://www.baidu.com",
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
String s = response;
webView.getSettings().setDefaultTextEncodingName("utf-8");
webView.getSettings().setJavaScriptEnabled(true);
webView.loadDataWithBaseURL(null,s,"text/html","utf-8",null);
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
webView.loadDataWithBaseURL(null,"网络连接失败!!!","text/html","utf-8",null);
}
}
){
/*重写params方法写参数*/
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String,String> map = new HashMap<String, String>();
map.put("num","10");
map.put("page","1");
map.put("word","%E6%9E%97%E4%B8%B9");
return map;
}
/*设置请求对象优先级*/
@Override
public Priority getPriority() {
return Priority.HIGH;
}
};
request.setTag("post");
/*把请求对象放入请求队列*/
queue.add(request);
}
/*获取图片*/
public void GetImg(){
ImageRequest request = new ImageRequest(
"https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png",
new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap response) {
img.setImageBitmap(response);
}
},
5000,
5000,
Bitmap.Config.ARGB_8888,
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
img.setImageResource(R.drawable.first5);
}
}
);
queue.add(request);
}
/*重写onStop方法,用来注销请求*/
@Override
protected void onStop() {
super.onStop();
/*取消当前请求队列的所有请求*/
queue.cancelAll(this);
/*取消当前请求队列tag为get的请求*/
queue.cancelAll("get");
/*取消当前请求队列tag为post的请求*/
queue.cancelAll("post");
}
}
以上就是android 网络请求库volley方法 的资料整理,后续继续补充相关资料,谢谢大家对本站的支持!
您可能感兴趣的文章:Android 中Volley二次封装并实现网络请求缓存Android中volley封装实践记录Android Volley框架全面解析Android Volley框架使用方法详解Android的HTTP类库Volley入门学习教程Android Volley框架使用源码分享Android中Volley框架下保持会话方法Android 开发中Volley详解及实例Android 网络请求框架Volley实例详解Android中volley封装实践记录(二)
相关文章
Vala
2020-03-25
Iris
2021-07-23
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21
Hana
2023-07-21