浅谈vue 锚点指令v-anchor的使用
如下所示:
export default {
inserted: function(el, binding) {
el.onclick = function() {
let total;
if (binding.value == 0) {
total = 0;
} else {
total = document.getElementById(`anchor-${binding.value}`).offsetTop;
}
let distance = document.documentElement.scrollTop || document.body.scrollTop;
let step = total / 50;
if (total > distance) {
(function smoothDown() {
if (distance < total) {
distance += step;
document.documentElement.scrollTop = distance;
setTimeout(smoothDown, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
} else {
let newTotal = distance - total;
step = newTotal / 50;
(function smoothUp() {
if (distance > total) {
distance -= step;
document.documentElement.scrollTop = distance;
setTimeout(smoothUp, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
}
}
}
}
1、封装一个anchor.js
2、在入口文件中定义
//定义锚点跳转
Vue.directive(‘anchor', anchorFunc);
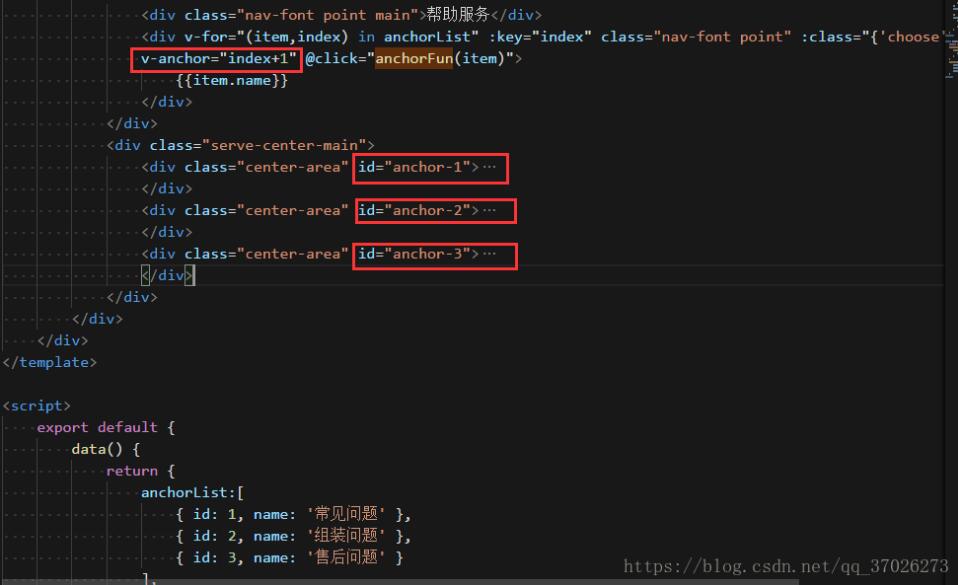
3、页面中使用方式
v-anchor = “传入的value”
使用例子:

以上这篇浅谈vue 锚点指令v-anchor的使用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Danica
2020-09-09
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20