React项目部署在阿里云服务器ECS
本来计划是将一个React工程部署在自己的Centos虚拟机中,但是因为一些网络和安全问题暂时停止了这个计划,于是就把该项目转移到阿里云服务器中,这篇笔记记载了如何从第一步开始直到浏览器通过IP可以访问你的React项目为止。
1.编译你的React项目我的项目是通过create-react-app脚手架创建的,当项目编写完成之后可以执行package.json下面的build脚本就可以了:
npm run build
注意如果你希望打包之后生成的打包文件只能在项目根目录访问,我们要在package.json里面加一行代码 “homepage”:"."来设定项目的主页。
package.json
...
"version": "0.1.0",
"private": true,
"homepage":".",
...
build完成之后会发现在项目根目录下多了一个build文件夹,这个是我们后面部署到服务器中需要的文件。
2.服务器配置 2.1 购买阿里云服务器接下来需要完成服务器端的一些配置了,当然第一步要做的首先是去购买阿里云服务器ECS,这里就不详细阐述了…(一般第一次购买或者节日期间会比较便宜,初学者买入门级一年大概小几百的样子)。
2.2 安装Nginx服务器软件接着建议使用XShell或者Putty进行阿里云服务器的远程登录,具体过程可以自行Google或者百度,过程不复杂。
然后我们就需要给服务器安装Nginx了,我的是centos环境,如下操作:
// 1. 下载ngin依赖
wget http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
// 2. 安装依赖
rpm -ivh nginx-release-centos-7-0.el7.ngx.noarch.rpm
// 3. 安装nginx
yum install nginx
// 4. 启动并开机自启动
systemctl start nginx.service
systemctl enable nginx.service
如果是ubuntu系统,参考这里:
安装方法
最后当你在浏览器输入你的服务器公网IP时候可以看到Nginx的欢迎界面就可以了:

之后你可以上传你的build文件夹到你的云服务器中,这里我使用的XFtp进行上传,上传的位置如下图所示:

接着我们需要修改配置文件,让外部访问服务器IP时可以直接浏览React的index.html文件。
首先通过这个命令找到nginx配置文件地方:
nginx -t
我的返回结果如下:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
进入该目录
有两个比较关键的文件/文件夹
nginx.conf,这是一个主配置文件
conf.d,这是一个文件夹,里面包含着服务器的独立的配置文件
因此打开conf.d,在里面创建服务器配置文件builder.conf(前缀自己定):
server {
listen 80;
server_name 47.98.xxx.xxx;(自己的服务器IP)
location / {
root /usr/project/webbuilder/build;
index index.html index.htm;
}
}
配置好之后,重载一下nginx配置
nginx -s reload
systemctl stop nginx
systemctl start nginx
3. 试着访问吧
接着你可以尝试使用浏览器从公网访问一下你的项目了,若一切正常应该就可以了,至此一切就ok了~
http://47.98.xxx.xxx
4. 安全组设置
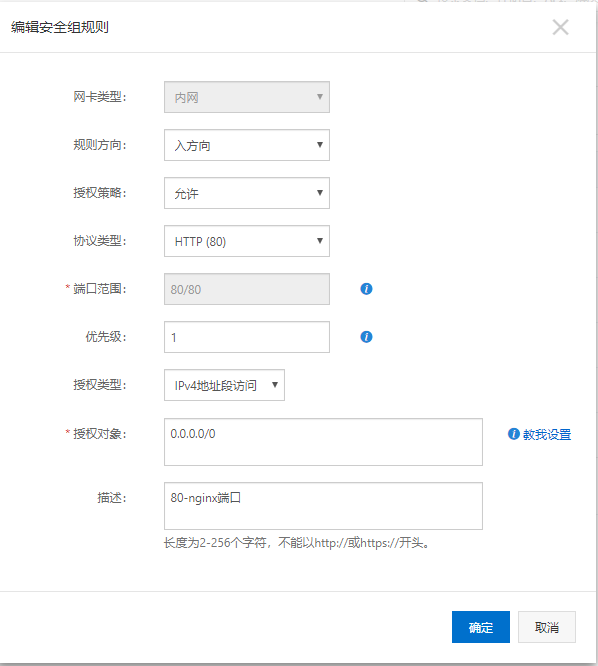
如果无法访问,很有可能是你的云服务器安全组设置出现了问题,禁止了外网对80端口访问,你可以去控制台-网络与安全-安全组-配置规则中新增一条规则就可以了,具体如下图所示:

作者:Joern-Lee