Android中AlertDialog实现三种对话框
目录一:显示基础对话框二:自定义内容对话框三:完全自定义对话框
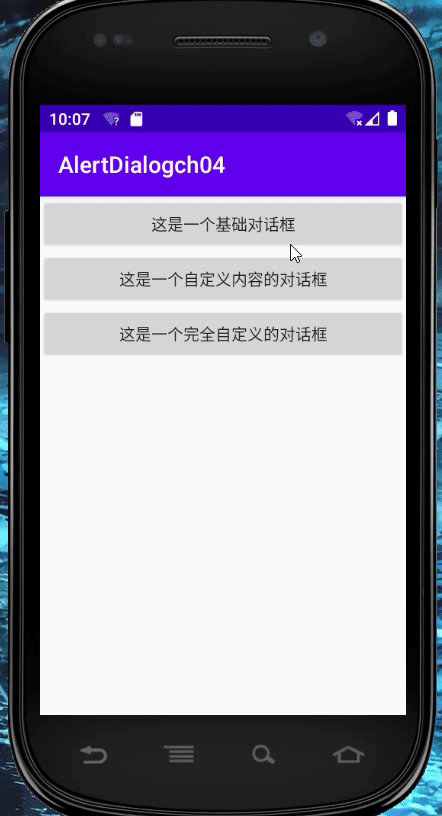
一:显示基础对话框
作者:池鱼之殃
这是android中自带的基础框架,有提示标题,提示内容,确定和取消按钮
效果图:

//获取按钮对象
Button btu_1=findViewById(R.id.btu_alertdialog);
//获取MyListener对象
MyListener myListener=new MyListener();
//给按钮设置点击事件
btu_1.setOnClickListener(myListener);
//自定义点击事件的监听器
private class MyListener implements View.OnClickListener{
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.btu_alertdialog://如果点击了基础对话框
showAlertDialog();
break;
case R.id.btu_custom_message://点击了自定义对话框
showCustomMessageDialog();
break;
case R.id.btu_custom_dialog://点击了完全自定义的按钮
showCustomDialog();
break;
}
}
}
//显示基础对话框
public void showAlertDialog(){
//创建builder对象
AlertDialog.Builder builder=new AlertDialog.Builder(this);
//设置对话框属性
builder.setTitle("温馨提示");//设置对话框标题
builder.setMessage("你是否确定要退出这个页面");//设置对话框内容
builder.setNegativeButton("取消",null);//设置取消按钮
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//退出应用程序,退出当前Activity界面
finish();
}
}
);//设置确定按钮
//创建对话框对象
AlertDialog alertDialog=builder.create();
//显示对话框
alertDialog.show();
}
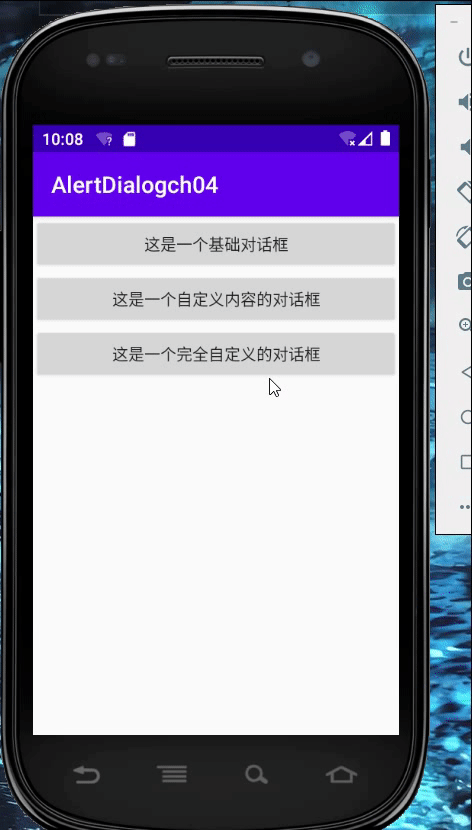
二:自定义内容对话框
这种对话框,除了标题和提示外,还可以自定义中间的内容
效果图:

实现:只需要将自定义内容的视图添加到builder即可
自定义内容视图:
调用函数:
//显示自定义内容对话框
public void showCustomMessageDialog(){
//创建一个bulider对象
AlertDialog.Builder bulider=new AlertDialog.Builder(this);
//设置对话框标题
bulider.setTitle("提高'我的位置'的精确度");
//设置内容
View view=getLayoutInflater().inflate(R.layout.custom_layout,null);
TextView text=view.findViewById(R.id.tv_message);
text.setText("为提高手机精确度,请打开手机GPS");
final CheckBox checkBox=view.findViewById(R.id.checkbox);
checkBox.setText("不再显示此内容");
//将视图加入到builder中
bulider.setView(view);
//设置确定和取消按钮
bulider.setNegativeButton("取消",null);
bulider.setPositiveButton("去设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//判断复选框是否被选中
if(checkBox.isChecked()){
Log.e("复选框","被选中");
}else{
Log.e("复选框","未被选中");
}
}
});
//创建对话框对象
AlertDialog alertDialog=bulider.create();
//显示对话框
alertDialog.show();
}
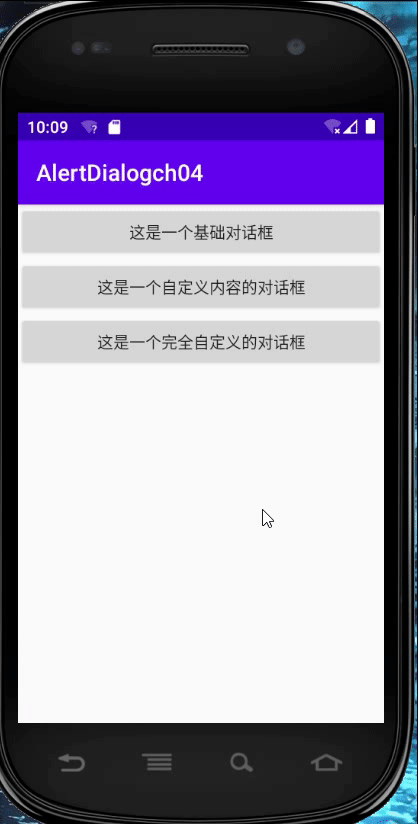
三:完全自定义对话框
这种方式可以完全按自己的意愿设置对话框,
效果图:

操作步骤:
1.设置自定义布局文件
2.编写Fragment类
package com.example.alertdialogch04;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.DialogFragment;
public class CustomDialog extends DialogFragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.custom_dialog,container);
TextView title=view.findViewById(R.id.tv_title);
title.setText("这是对话框的标题");
TextView main=view.findViewById(R.id.tv_main);
main.setText("这是对话框的提示消息");
Button btuOk=view.findViewById(R.id.tv_ok);
//给按钮设置点击事件
btuOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//关闭当前对话框
getDialog().dismiss();
}
});
return view;
}
}
3.在MainActivity中加载布局文件
//显示完全自定义对话框
public void showCustomDialog(){
//用FragmentManager显示Frgment
FragmentManager manager=getSupportFragmentManager();
//创建事务对象(一组原子性的操作,需要提交以后生效)
FragmentTransaction transaction=manager.beginTransaction();
CustomDialog dialog=new CustomDialog();//创建Fragment类的对象
//添加Fragment
if(!dialog.isAdded()){//判断是否被添加过,防止被重复添加
transaction.add(dialog,"dialog_tag");
}
//显示Fragment
transaction.show(dialog);
//提交事务
transaction.commit();
}
作者:池鱼之殃
相关文章
Vala
2020-03-25
Urania
2021-08-05
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21
Hana
2023-07-21