iframe式ajax调用示例代码
1.新建 a.html
代码如下:
<!doctype html>
<html>
<head>
<meta charset='utf-8'>
<title>iframe式ajax调用</title>
</head>
<body>
<form action='b.php' method='post' name='' id='' target='formTarget'>
<input type='text' name='username' id='' placeholder='' value='' />
<input type='submit' name='' value='提交' />
<span id='msg'></span>
</form>
<iframe src='' name='formTarget' id='formTarget' style='display:none'></iframe>
</body>
</html>
2.新建 b.php
代码如下:
<?php
echo "
<script>
parent.document.getElementById('msg').innerHTML = 'iframe式ajax调用成功!';
alert('您输入的是:{$_POST['username']}');
window.setTimeout(function(){
parent.window.location.reload();
},3000);
</script>
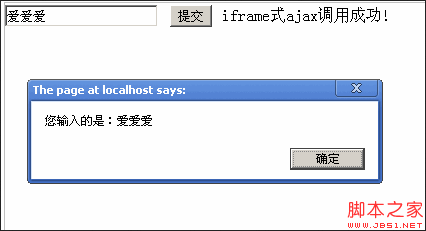
3.访问: http://localhost/a.html
相关文章
Camille
2020-07-24
Cain
2021-05-25
Kita
2021-05-26
Beatrice
2021-01-20
Faith
2023-07-21
Chipo
2023-07-21
Jacinthe
2023-07-22
Winona
2023-07-22
Ophelia
2023-07-22
Agnes
2023-07-22
Aurora
2023-07-22
Glory
2023-07-22
Pelagia
2023-07-22
Ianthe
2023-07-22
Nafisa
2023-07-22
Nora
2023-07-28
Rhea
2023-08-08
Kara
2023-08-08
Oria
2023-08-08