a标签的继承问题分析和解决
关于a标签的继承问题分析和解决方法
作者:阿吹吹
在使用a标签的时候,会出现无法继承父元素样式的情况。
例如:
div{
width: 300px;
height: 100px;
border: 1px solid pink;
color: orange;
text-align: center;
}
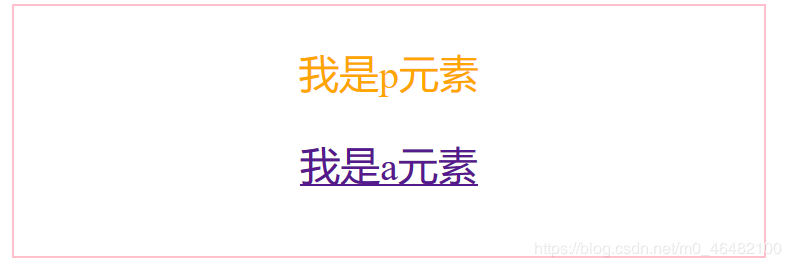
我是p元素
我是a元素
效果图:
p元素继承了父元素div的橘色字体颜色的属性,但a元素没有继承。

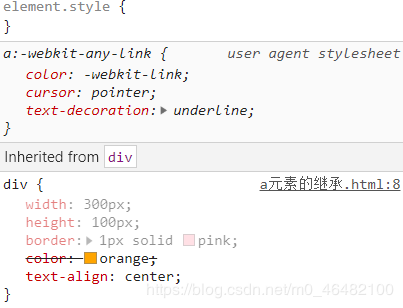
查看一下CSS属性
,可以看到a标签从父元素div继承来的color属性被划掉了

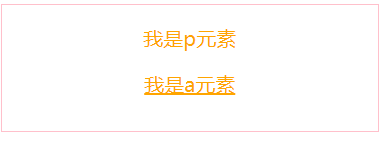
解决的方法是:在CSS中设置
a{
color:inherit; // 强制继承
}
可以看到颜色变为橘色了。

然后来分析一下为什么a标签不可以直接继承父元素的样式。
这里要提到属性值的计算过程
1.确定声明值: 参考样式表中没有冲突的声名,作为css属性值。
2.层叠冲突: 对样式表有冲突的声名,使用层叠规则,确定css属性值。
3.使用继承: 对仍没有值的属性,若可以继承,则继承父元素的属性值。
4.使用默认值。
分析:
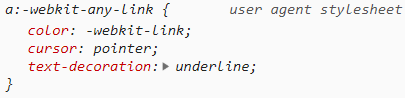
a标签有浏览器的默认样式

在计算属性值的第一步时,浏览器样式表中对a标签的字体颜色有声明,且没有冲突(只有浏览器样式,没有作者样式),所以直接将浏览器样式作为css属性。
而使用强制继承,会在第一步中产生冲突(因为有浏览器样式,也有作者样式 color:inherit,所以会有冲突),于是进入第二步。第二步中根据层叠规则(作者样式表>浏览器样式表),作者样式胜出,样式为inherit,于是浏览器去到父元素中,找到样式color:orange,从而确定属性值。
补充:
层叠规则:1.比较重要性
2.比较特殊性
3.比较源次序
具体的可以查一下资料 字都有点多懒得敲了(*/ ω \ *)
作者:阿吹吹