关于vue项目部署后刷新网页报404错误解决
报404错误说明是路由的问题
router有两种模式
成功解决
我的项目,前端是vue项目在部署之后可以正常访问,流程没有问题,可是刷新之后浏览器会返回404错误。
部署使用的是nginx,经常用来部署项目,所以容器肯定没有问题,
这种问题在我直接启动时并没有出现过,所以可以猜测是打包时出现的问题,
报404错误说明是路由的问题vue管理路由的是"router" 目标明确了,去找router的配置文件
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
// 公共路由
export const constantRoutes = [
........
]
// 动态路由,基于用户权限动态去加载
export const dynamicRoutes = [
........
]
export default new Router({
mode: 'history',
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
公共路由与动态路由不会有错,不然这个bug是撑不到部署才出现,只能是下方的初始化路由时出的问题。
看这句话:
mode: 'history',
router有两种模式
1.hash模式:原理是onhashchange事件 请求中是在hash值之前的内容,所以请求始终是有效的,如请求的是http://www.baidu.com/123456,只需要有http://www.baidu.com的路由就不会出现404错误所以改成这个就不会出现404错误。
2.history模式:原理是利用了h5的Interface 中的pushState()方法和replaceState()方法,它们提供了对浏览器历史记录进行修改的功能,但当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。所以就造成了客户端的URL和服务器请求的url不一致,才出现的url错误。
所以:
mode: 'hash',
成功解决
可是还有个问题:
这样的话history模式的同步更新浏览器历史记录功能就没有了,这肯定不行
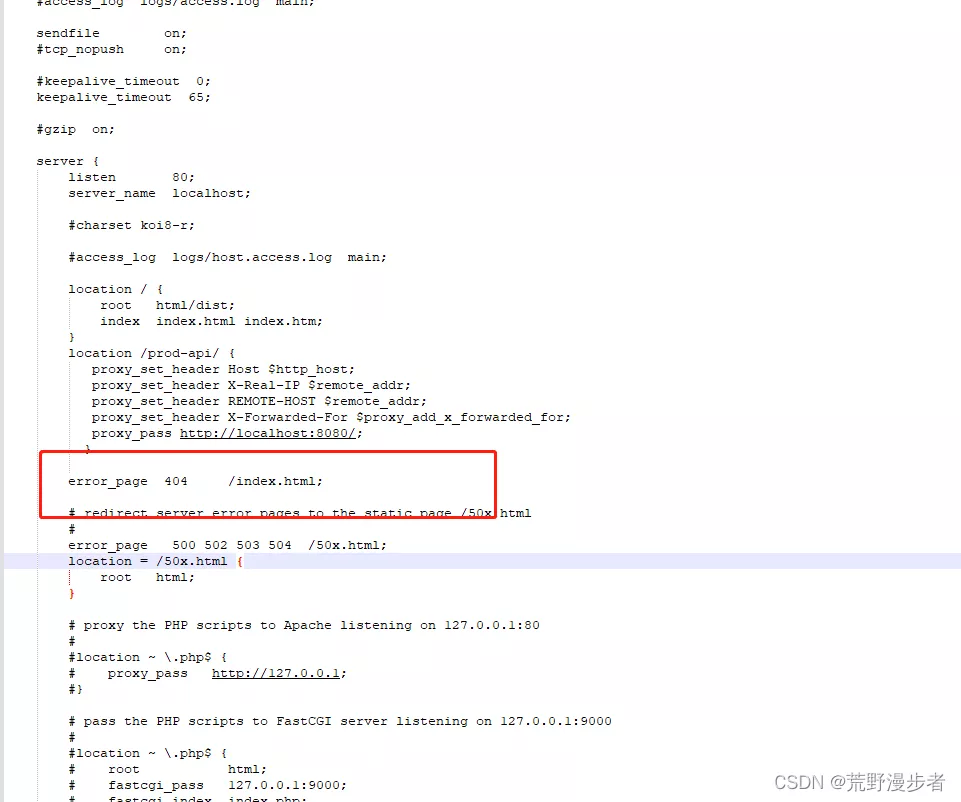
所以我想到history模式出现404无非是因为客户端的URL和服务器请求的url不一致导致的,我们可以在服务器访问受限时指定一个登记过的全局路由,就是首页面,这样就可以通过路由的检测,从而达到hash模式的效果了,所以要在nginx.config中修改:

重启nginx,测试没问题,解决。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。